【Google Chrome】デベロッパーツールでブログの蛍光マーカー色を直感的に決める方法
スポンサーリンク

蛍光マーカ―の色、どんなのがいいのかな?
コードを書き換えて、いちいち色を確認するのが面倒。
ブログの本文に蛍光マーカーを引けるようにしたけど、「どんな色がいいんだろう?」って悩むことありませんか?
僕は線の色を決めるとき、カラーコードの一覧表が載っているサイトを参考にしてました。
でもいざ自分のブログで見てみると、実際にイメージしていたものと違っていたので何度もコードを書き換えた経験があります。
そんな時に便利なのが、[F12]キーを押すと出てくるGoogle Chromの「デベロッパーツール」。
下の動画のように、プレビューしながら直観的に色を決めることができます。

また、「この色はちょっと目がチカチカするな」とか「ちょっと色が薄くて目立たないからやめておこう」とかも分かると思います。
僕が実際に試してめちゃめちゃ便利だったのでご紹介したいと思いました。
今回はchromeのデベロッパーツールを使って、蛍光マーカーの色を確認する方法を書いていこうと思います。
なおこの記事の説明画像は、「はてなブログ」のものを使っています。
はてなブログ本文に蛍光ペン風のマーカーを引く方法
おそらく多くの方がすでに使われていると思いますが、一応蛍光ペン風のマーカーが引ける方法を書いておきます。
すでに実装している方は飛ばしてください。
やること
蛍光ペン風のマーカーを引くためにやることは以下のとおりです。
- CSSを、はてなブログの「デザインCSS」に書く(コピペOK)
- 「HTML編集」画面で、HTMLを書く
CSSをコピペする
はてなブログの管理画面から[デザイン ]→[カスタマイズ
]→[カスタマイズ ]→[デザインCSS]を選択して、下のCSSをコピペします。
]→[デザインCSS]を選択して、下のCSSをコピペします。
とりあえず蛍光マーカーの色は黄色にしています。
/* 蛍光マーカー */
.marker{background: linear-gradient(transparent 60%, #ff0000 0%)}
最初のクラス名の「.marker」は名前を変えても大丈夫です。
たとえば keikou-y とか marker-kiiro とか分かりやすい名前をつけた方がいいかもしれません。
ただし名前の頭の「 . 」は必ずつけてください。(『.keikou-y』とか『.marker-kiiro』とか書いてください。)
コードの中の「#ff0000」は色を表しています。
また「transparent」のすぐ後ろのパーセンテージは、線の太さを表しています。
0%が一番太く、100%だとなにも見えなくなります。よろしければ下の線の太さを参考にしてください。
蛍光マーカーの太さ0%
.marker{background: linear-gradient(transparent 0%, #ff0000 0%)}
蛍光マーカーの太さ40%
.marker{background: linear-gradient(transparent 40%, #ff0000 0%)}
蛍光マーカーの太さ60%
.marker{background: linear-gradient(transparent 60%, #ff0000 0%)}
蛍光マーカーの太さ80%
.marker{background: linear-gradient(transparent 80%, #ff0000 0%)}
マーカーをひくときのHTML
はてなブログの見たままモードで書く時は、HTML編集画面で下記のように書きます。
<span class="marker">ここに文字が入ります。</span>
ここに文字が入ります。
「class=」のあとの「” ”」の中には、CSSコードで決めた名前を入れます。HTMLを書くときは、CSSで決めたクラス名の頭の「 . 」は入れないでください。
Chromeのデベロッパーツールでマーカーの色を確認する
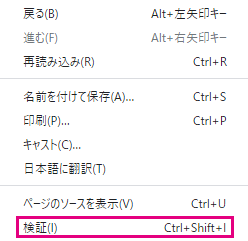
Google Chromeで自分のサイトを開き、画面上のなにもないところで右クリック⇒[検証]をクリックします。

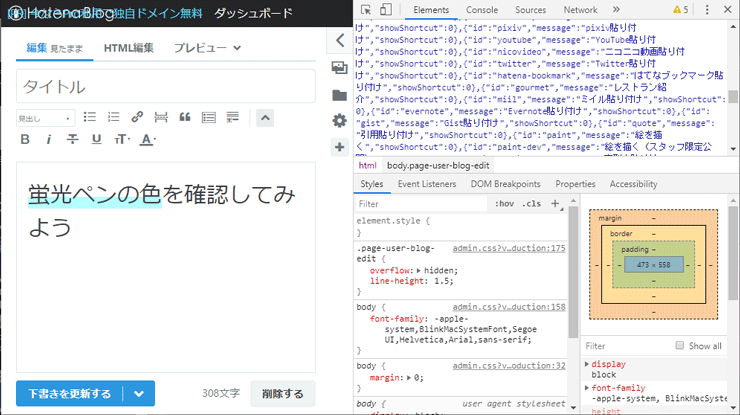
デベロッパーツールがひらきました。

※[F12]キーが、デベロッパーツールを開くショートカットキーになっています。

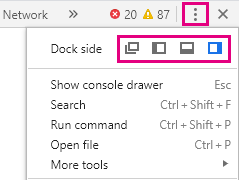
※右上の[ ]をクリック→「Dock side」と書いてある右側のアイコンをクリックすると、画面上でのウィンドウの位置を変えることができます。
]をクリック→「Dock side」と書いてある右側のアイコンをクリックすると、画面上でのウィンドウの位置を変えることができます。
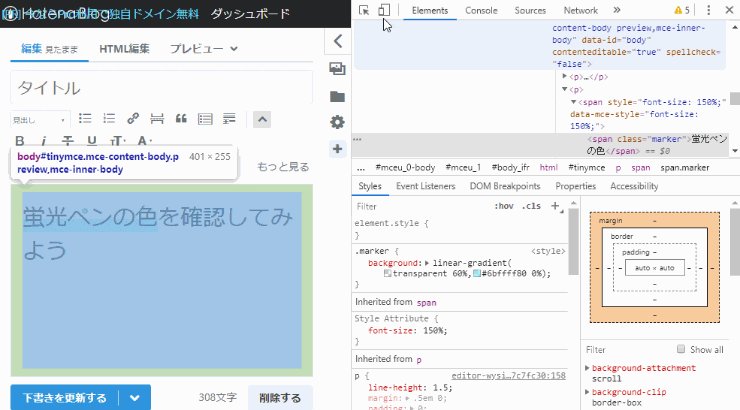
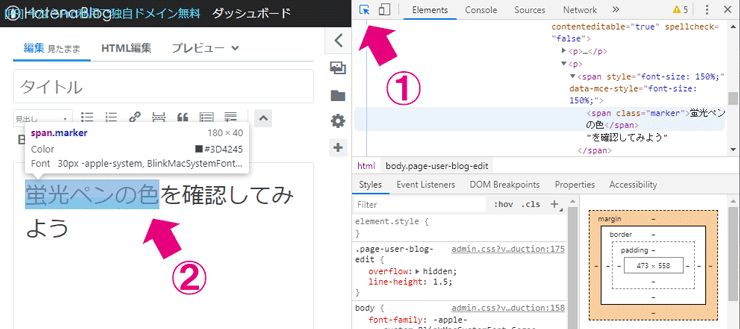
①左上の[  ]のアイコンをクリック→②記事内のマーカーが引いてあるところをクリックします。
]のアイコンをクリック→②記事内のマーカーが引いてあるところをクリックします。

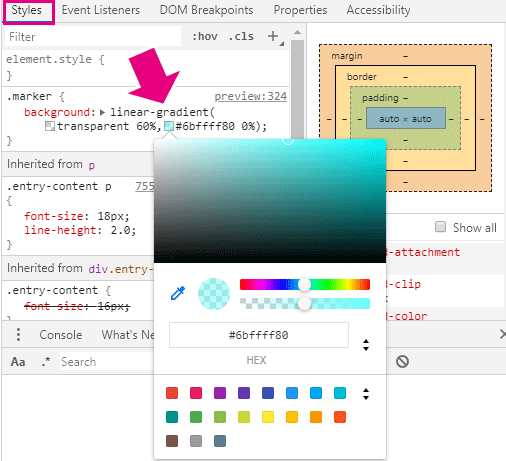
「styles」と書いてある項目で、該当部分をさがして、矢印の四角いところをクリックします。

※補足 見つけられない方は、下の動画で確認してみてください。

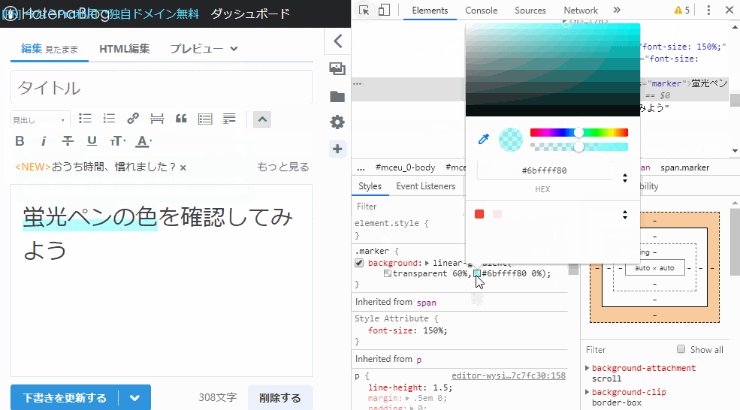
カラーピッカーがひらきます。
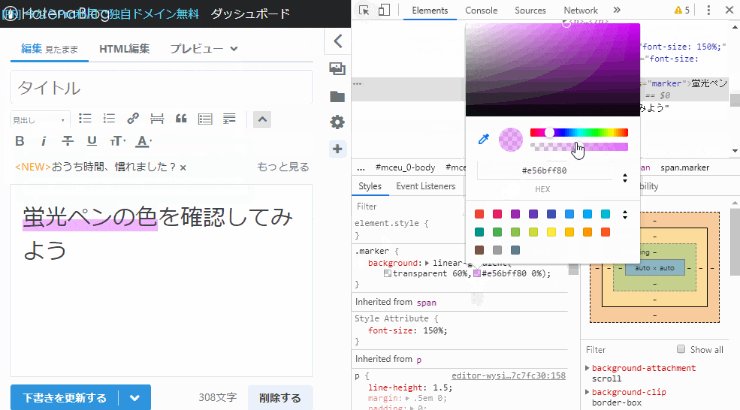
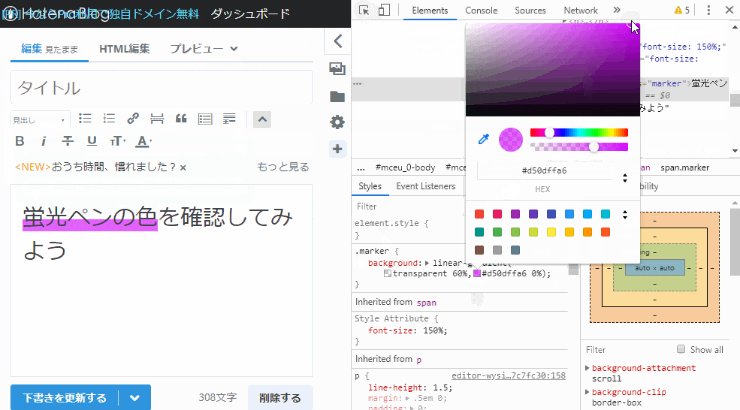
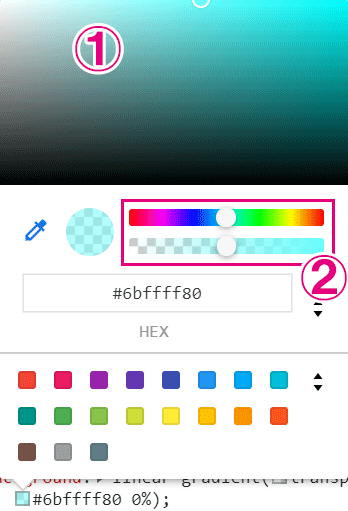
四角のパレットと2種類のカラーバーを動かして色を決めます。

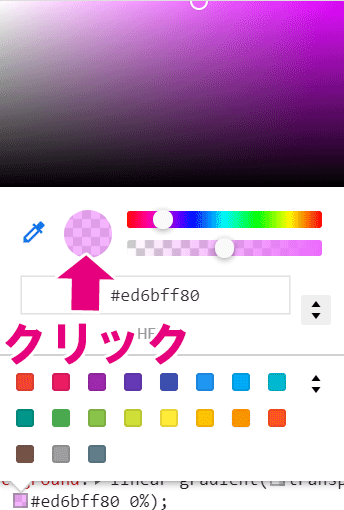
色が決まったらスポイドのとなりのまるい部分をクリックすると、色のコードがコピーできます。

それをCSSの色のところに貼りなおします。
上で紹介したCSSの場合、「#ff0000」のところをコピーしたコードに書き換えます。
.marker{background: linear-gradient(transparent 60%, #ed6bff80 0%)}
まとめ
Google Chromeのデベロッパーツールをつかえば、直感的に色をきめることができます。
本文の文字色を変えたい場合なども、イメージを確認することができて便利です^^
どんな色にしようかなーなんて迷っている方は使ってみてはいかがでしょうか。
ここまで読んでいただき、ありがとうございました。