はてなブログにお問い合わせフォームを設置する方法【2020年 詳しい解説付き】
スポンサーリンク

こんにちは。まつたろうです。
はてなブログでGoogleアドセンスを利用したり、アフィリエイト広告を載せる場合には、お問い合わせフォームの設置が必要って知っていますか?
どうしてお問い合わせフォームが必要なの?
はてなブログのガイドラインを見てみると、営利利用のブログには『連絡先を明示してください』って書いてあります。
はてなブログでGoogleアドセンスを利用したり、アフィリエイト広告を載せる場合には、
『どの記事から見ても分かる場所に、誰でもあなたと連絡が取れる方法を載せておいてください』
っていうことなんです。
僕もGoogleアドセンスなどの利用にあたり、最近お問い合わせフォームを設置しました。
今回ご紹介するのは、
- Googleフォームを利用して
- はてなブログにお問い合わせフォームを設置する
方法です。
また、この記事は
自分のブログに、お問い合わせフォームを設置したい初心者の方
向けに書かせていただきました。
1.『Googleフォーム』でお問い合わせフォームを作る
最初に『Googleフォーム』を利用して、お問い合わせフォームを作ります。
『Googleフォーム』とは、お問い合わせフォームなどをかんたんに作れる、Googleのサービスです。
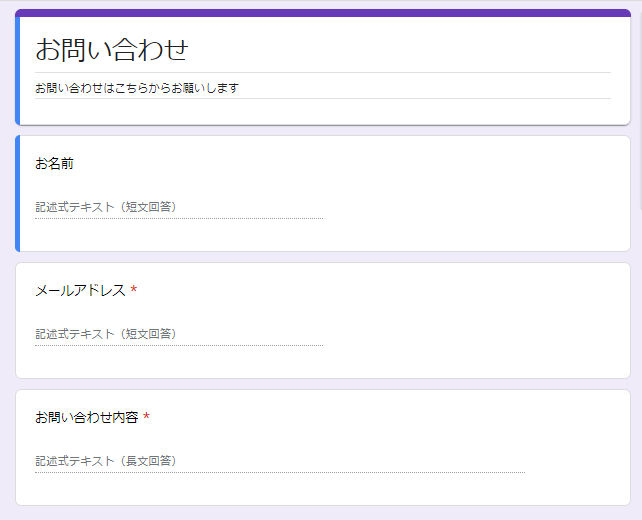
それでは下の画像のような、お問い合わせフォームを一緒に作っていきましょう!

Googleフォームへのアクセス方法
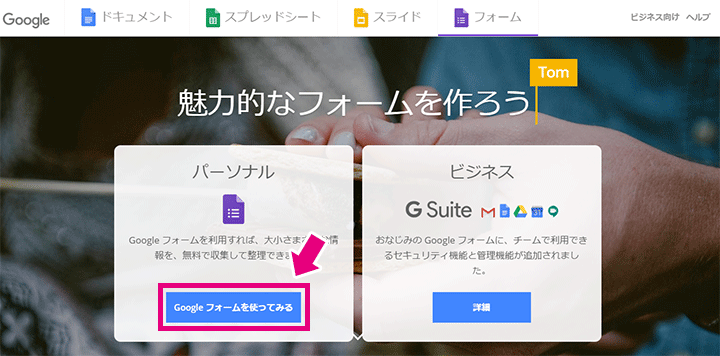
こちらからGoogleフォームのページへアクセスします。
Googleアカウントでログイン後、トップ画面の左側のパーソナルの枠内の、【Googleフォームを使ってみる】をクリックします。

フォームを作成する
それでは実際にフォームを作っていきましょう。
最初に『新しいフォームを作成』の画面で、左側の『空白』をクリックします。

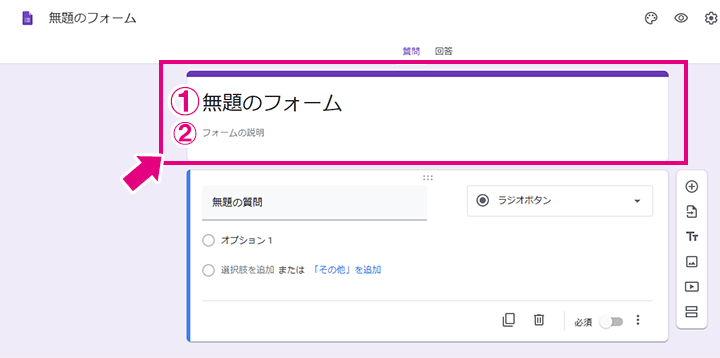
フォームの作成画面では、まず下の画面の四角で囲んだ部分を変更していきます。
①に『お問い合わせ』
②に『お問い合わせはこちらからお願いします』と入力します。

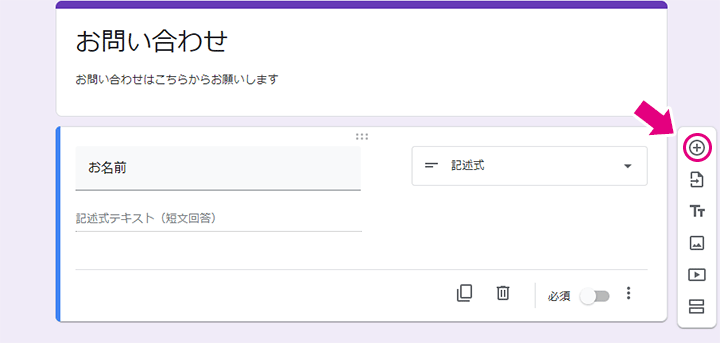
続いてお名前の記入欄をつくります。問い合わせをする人が、名前を記入する項目です。
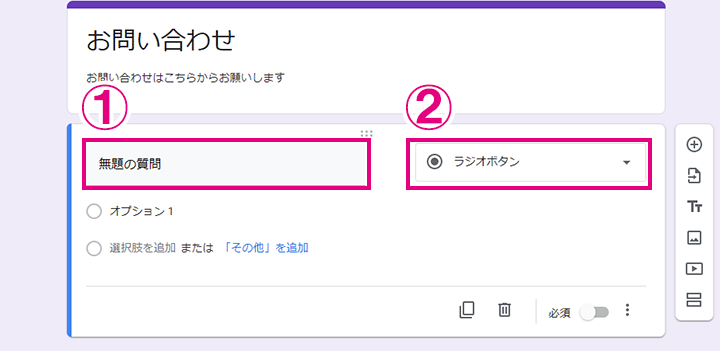
最初につくった「お問い合わせ」の枠の下、『無題の質問』と書いてある枠をクリックします。

ここでは
①に【お名前】と入力
②「ラジオボタン」と書いてある右の ▼ をクリックして、『記述式』を選択します。

次に、メールアドレスの記入欄をつくります。問い合わせする人が、自分のメールアドレスを入力する項目です。
まず右側にある ![]() をクリックして、項目の枠を追加します。
をクリックして、項目の枠を追加します。

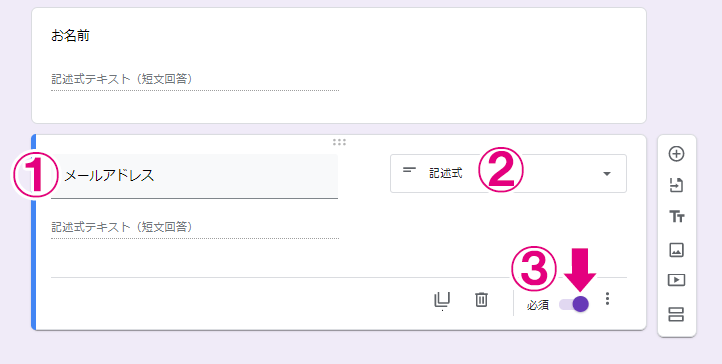
追加した枠に、先ほどと同じように
①に『メールアドレス』と入力
②『記述式』を選択
③必須の横のボタンをクリックして、オンにします。

メールアドレスやお問い合わせ内容など、返信の際に必要な情報の項目は、「必須」にしておきましょう。
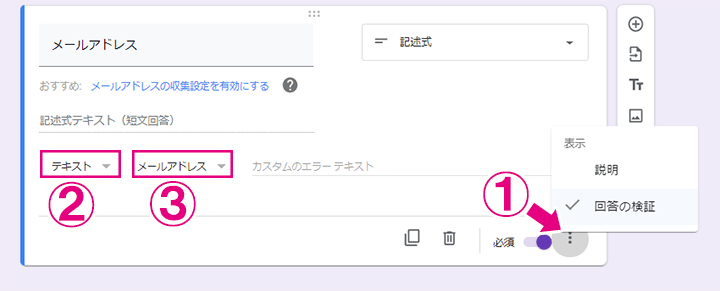
続いて、
①「必須」の右側の ![]() をクリックして、『回答の検証』を選択します。
をクリックして、『回答の検証』を選択します。
②で ▼ をクリックして『テキスト』を選択
③で ▼ をクリックして『メールアドレス』を選択します。

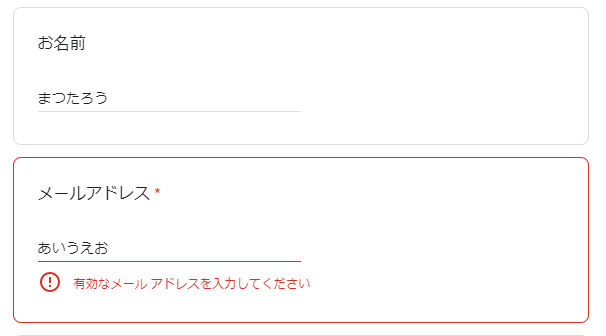
上記の設定をしておくと、問い合わせの際、メールアドレスと判断されない文字列が入力されると、エラーが出るようになります。
「問い合わせがあったけど、返信先が分からない!」
こんなトラブルを回避するためにも、設定しておいた方が良いと思います。

こんなかんじでエラーが出ます
続いて『お問い合わせ内容』の項目を作ります。問い合わせする人が、内容を記入する項目です。
メールアドレスの項目を作ったときと同じように、右側にある ![]() をクリックして、枠を追加してください。
をクリックして、枠を追加してください。
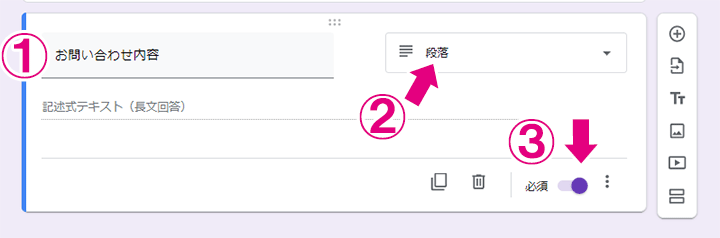
この項目では、
①に『お問い合わせ内容』と入力
②『段落』を選択
③必須の横のボタンをクリックして、オンにします。

②を『段落』にすることで、問い合わせをする人が、長い文章を入力できるようになります。
詳細を設定する
とりあえず必要な項目が作れました。続いてフォームの詳細を設定していきます。
画面真ん中の上にある
①『回答』をクリック
②右側の ![]() をクリックします。
をクリックします。

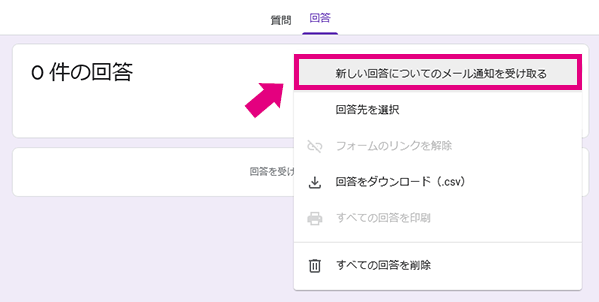
『新しい回答についてのメール通知を受け取る』をクリックして、チェックを入れます。

ここにチェックを入れておけば、問い合わせがあったとき、登録したアカウントのGmailに、通知が届くようになります。
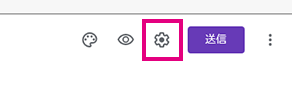
続いて、画面右上の歯車の形のアイコン(設定)をクリックします。

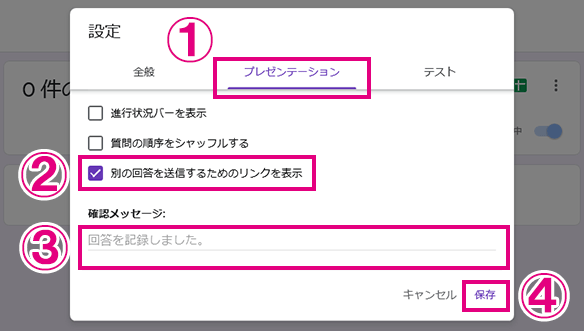
設定の画面では、
①プレゼンテーションをクリック
②「別の回答を送信するためのリンクを表示」のチェックを外します
※初期設定ではチェックが入っているので、クリックして外してください。
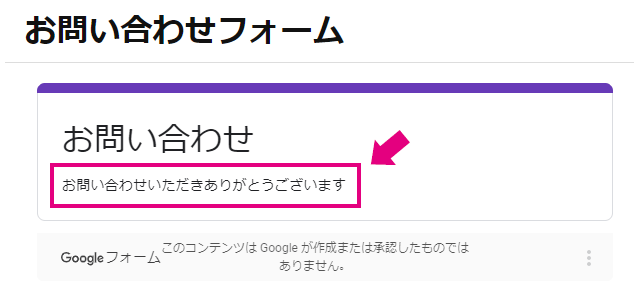
③確認メッセージには、『お問い合わせありがとうございます』などと入力します。
④ ①~③まで終わったら、忘れずに『保存』をクリックして、設定を保存してください!

※入力した確認メッセージは、お問い合わせフォームからの送信後、下の画像の部分に表示されます。

2.はてなブログのサイドバーへお問い合わせフォームを設置する
フォームの詳細も設定できましたので、はてなブログにお問い合わせフォームを設置します。
お問い合わせフォームのHTMLコードをコピーする
まず、Googleフォームの先ほど作ったページで、右上の  (送信)ボタンをクリックします。
(送信)ボタンをクリックします。
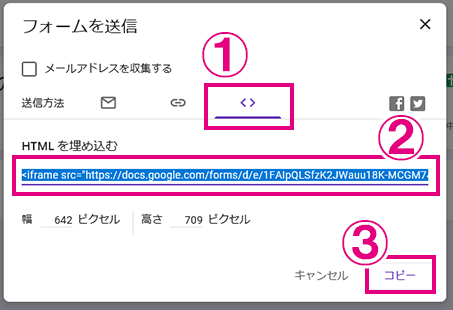
表示された「フォームを送信」の画面で、
① < > をクリック
②表示されたHTMLコードをクリックして選択
③『コピー』をクリックして、HTMLコードをコピーしておきます。

お問い合わせフォームのページを作る【はてなブログ無料版】
はてなブログ無料版でのページの作り方を説明します。
有料のはてなブログPROのページの作り方はこちらを見てください。
いつも通り記事を書きます。
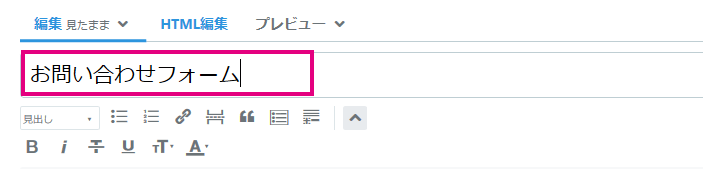
ページの編集画面で
①タイトルに『お問い合わせフォーム』と入力します。

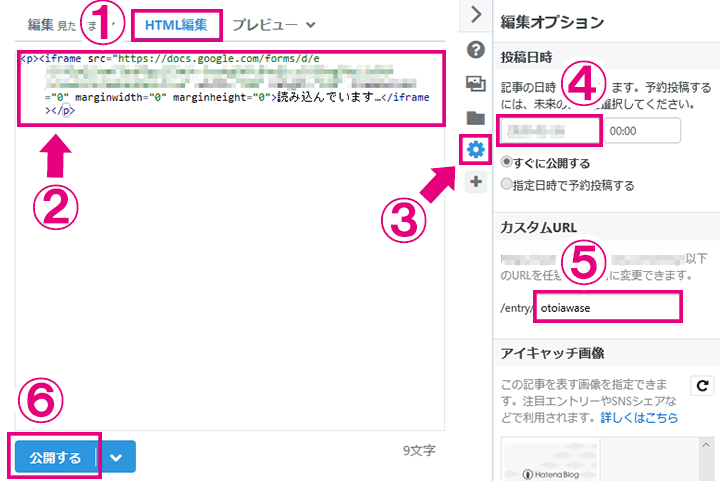
タイトル入力後、
①『HTML編集』をクリック > ②先ほどGoogleフォームでコピーした、お問い合わせフォームのHTMLコードを貼り付けます。
※プレビュー画面で、お問い合わせフォームが表示できているか、確認してみてください。
③ 歯車の形のアイコン(編集オプション)をクリック
④投稿日時は、過去の日付にしておきます。
(今日の日付にすると、新しい記事として載ってしまうので。。)
⑤URLは分かりやすいように、最後に【otoiawase】などと入力 > ⑥『公開する』をクリックします。

続いてサイドバーにページを設置します。
説明はこちらからどうぞ
お問い合わせフォームのページを作る【はてなブログPRO】
はてなブログPROの機能である、固定ページを利用する方法を説明します。
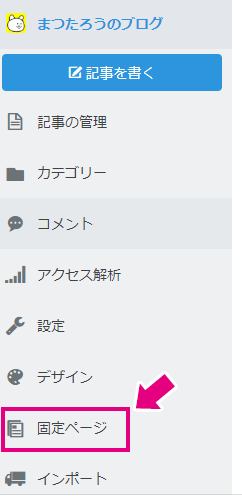
はてなブログの管理画面から、左サイドバーの『固定ページ』をクリックします。

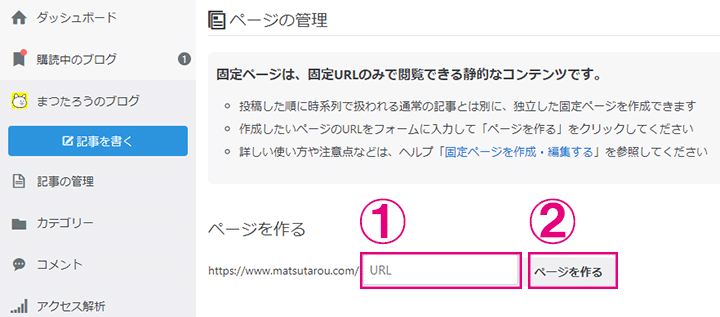
次にページのURLを決めます。名前は何でもいいのですが、分かりやすいように
①に【otoiawase】と入力
②『ページを作る』をクリックします。

ページの編集画面で
①タイトルを『お問い合わせフォーム』に
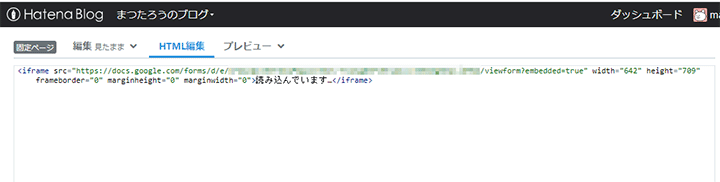
②タイトル入力後、『HTML編集』をクリックします。

HTML編集画面で、先ほどGoogleフォームでコピーした、お問い合わせフォームのHTMLコードを貼り付けます。
※プレビュー画面で、お問い合わせフォームが表示できているか、確認してみてください。

プレビューして問題なければ、編集画面の左下にある『公開する』をクリックします。
サイドバーにお問い合わせフォームのページを設置する(無料版・PRO共通)
お問い合わせフォームのページを作ったら、サイドバーにページを設置する作業を行います。
管理画面の『デザイン』から
①『カスタマイズ(スパナのアイコン)』 > ②『サイドバー』 > ③『モジュールを追加』をクリックします

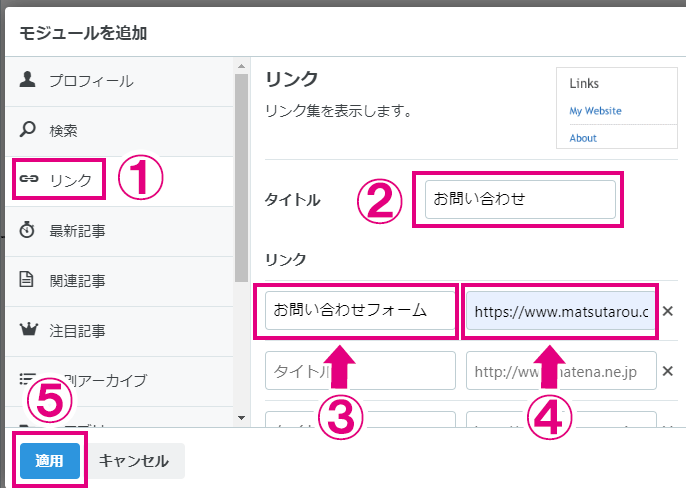
『モジュールを追加』の画面で、
①『リンク』をクリック
②タイトルに『お問い合わせ』と入力
③リンク名を『お問い合わせフォーム』にします。
④先ほど作った、お問い合わせフォームのページ(記事)のURLを貼り付けます。
⑤『適用』をクリックします。

最後に、変更を保存しましょう!

サイドバーにこんな感じで表示されました。

設置が終わったら、ご自分のお問い合わせフォームから、テスト送信をして、問題がないか確認してみてください。
これで完了です。お疲れ様でした!!
最後に
今回はお問い合わせフォームを設置する方法をご紹介させていただきました。
はてなブログにアフィリエイト広告やGoogleアドセンスを載せる場合、お問い合わせフォームの設置が必要です。
説明が長くなってしまいましたが、この記事が、ブログを始めたばかりの方のお役に立てれば、とても嬉しいです。
読みづらい部分もあったと思いますが、ここまでお読みいただき、ありがとうございました。