【はてなブログ】同じページ内の指定した場所にジャンプ(リンク)する方法(HTML)
スポンサーリンク

テキストをクリックしたら、指定した場所に飛べるようにしたいなー
長文の記事を作っているときに、
「ここは知っている人にはいらない情報だから、読み飛ばしができた方がいいな」
って思うことがよくありました。
そんなときに役立つのが「ページ内ジャンプ(リンク)」です。
ページ内ジャンプ(リンク)とは?
ページ内ジャンプを使うと、同一ページ内で指定の場所に飛ぶことができます。
実際に触ってみてもらった方が分かりやすいと思うので、下のテキストをクリックしてみてください。
このように、テキストをクリックすると指定の場所へジャンプすることができます。
同じ要領で、画像をクリック → ジャンプなんかもできちゃいます。
ページ内ジャンプ(リンク)をつくる方法
ページ内ジャンプは
- 出発地点
- 目的地
をワンセットとして書きます。たとえば下のようなかんじです。

はてなブログの見たままモードで記事を書く場合、「HTML編集画面」でコードを書きます。
STEP1. 目的地を決める
最初に目的地を決めます。
たとえば大見出し(h3見出しタグ)を目的地にする場合は、下のようにコードを書きます。
目的地のHTML
<h3 id="id名">大見出しです</h3>
「id名」の部分は好きな名前を付けてください。
たとえば「 id="midasi"」 のように書きます。
HTML編集画面で見ると分かるのですが、大見出しのHTMLは『<h3>〇〇〇</h3>』になってますよね。
頭の「h3」の後ろに「id="id名"」を追記します。
(『h3』と『id』の間には半角スペースを空けます。)
他にも中見出し(h4タグ)や小見出し(h5タグ)、pタグやdivタグなども、目的地として指定することができます。
STEP2. 出発地点を決める
次に出発地点を決めます。
出発地点のHTML
<a href="#id名">ここをクリックしてね</a>
コード内の「id名」の部分は、目的地で決めた名前と一緒にします。
また、名前の前には[#]を付けないといけません。
(出発地点だけ#を付けます。)
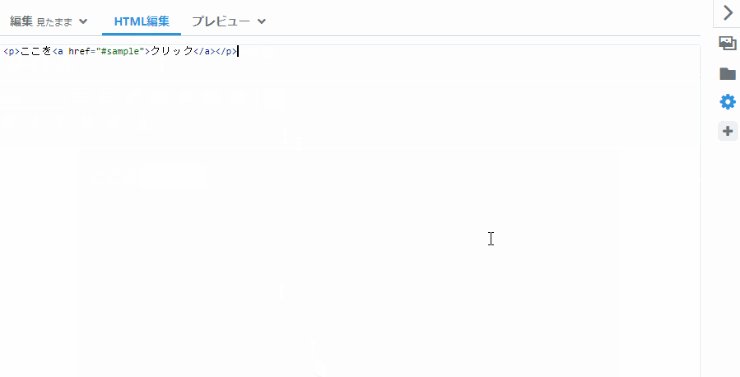
上のHTMLを、見たままモードの「HTML編集」で貼り付けると、下のようになります。
↓出発地点
↓目的地
大見出しです
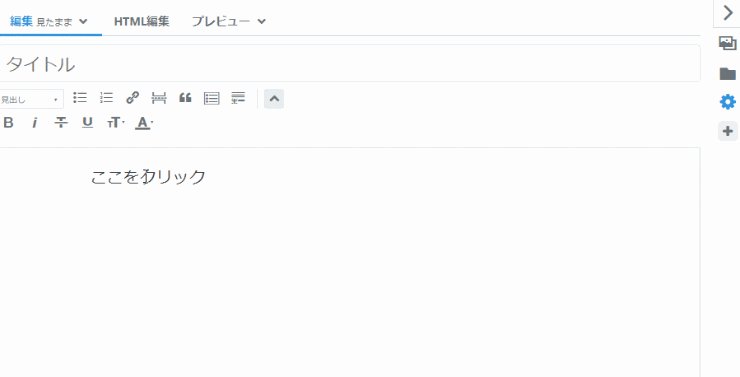
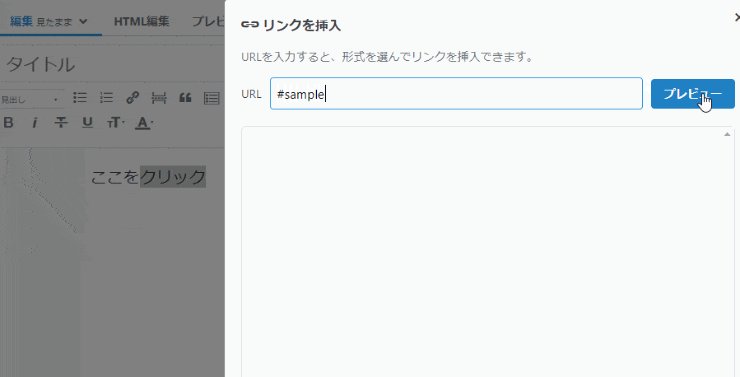
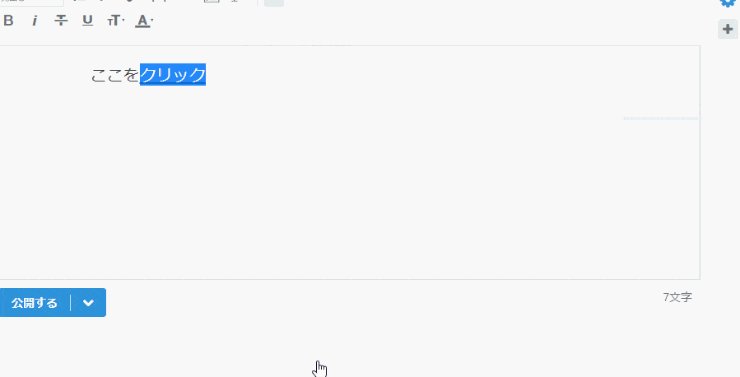
また、出発地点のコードを書くのが面倒くさい人は、リンクボタンを使う方法もあります。

上の動画のように、
- 出発地点にしたい部分を選択
- リンクボタンをクリック
- 「#id名」を入力
- HTML編集画面で「https://」だけ削除
という方法でも出発地点をつくることができます。
最後に
ページ内の指定した場所にジャンプする方法をご紹介させていただきました。
長文の記事で
「ここは飛ばして読みたい」
なんていう読者の方のために設定しておくと、親切かもしれません。
ここまで読んでいただき、ありがとうございました。
参考にさせていただいた記事
下記のサルワカさんの記事を参考にさせていただきました。
いつも大変助かっています。ありがとうございました。
ここが目的地です